外观
函数计算
简介
设计表单中,函数插件是联动多个字段计算的功能插件,可以实现灵活配置自定义的计算规则。

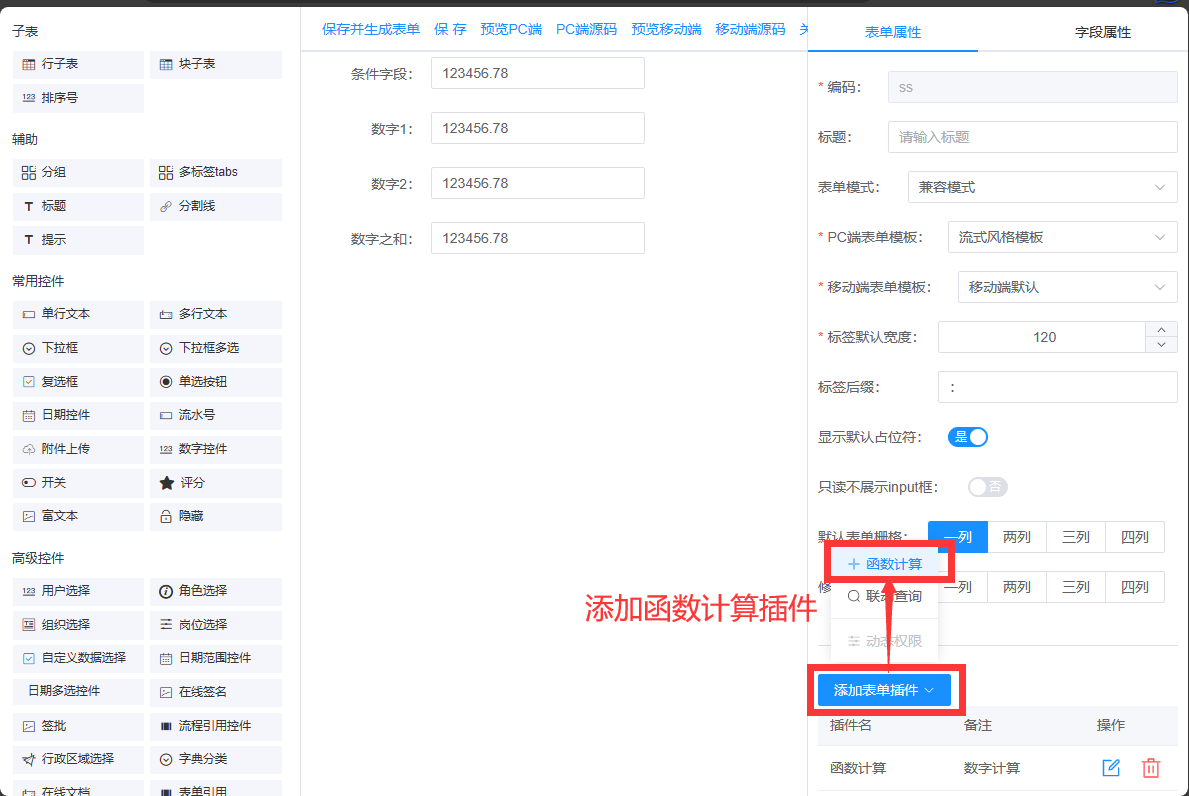
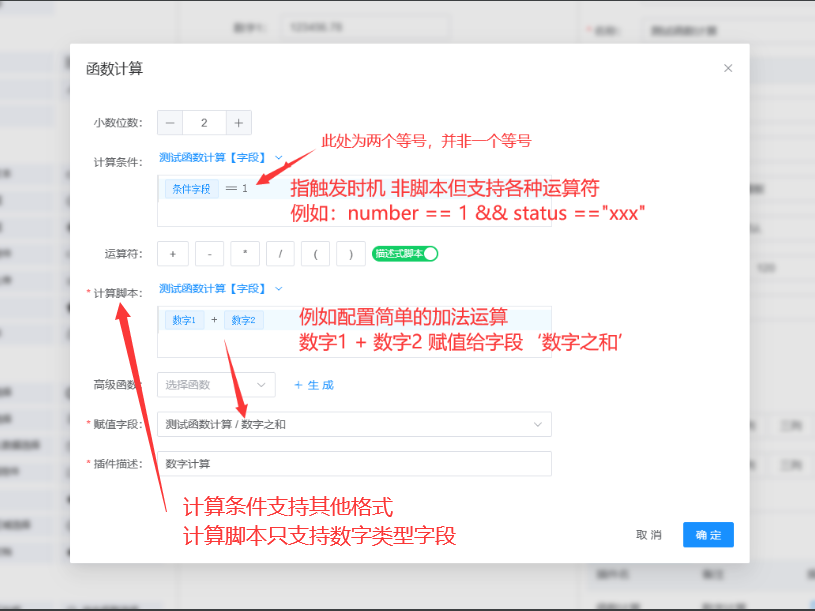
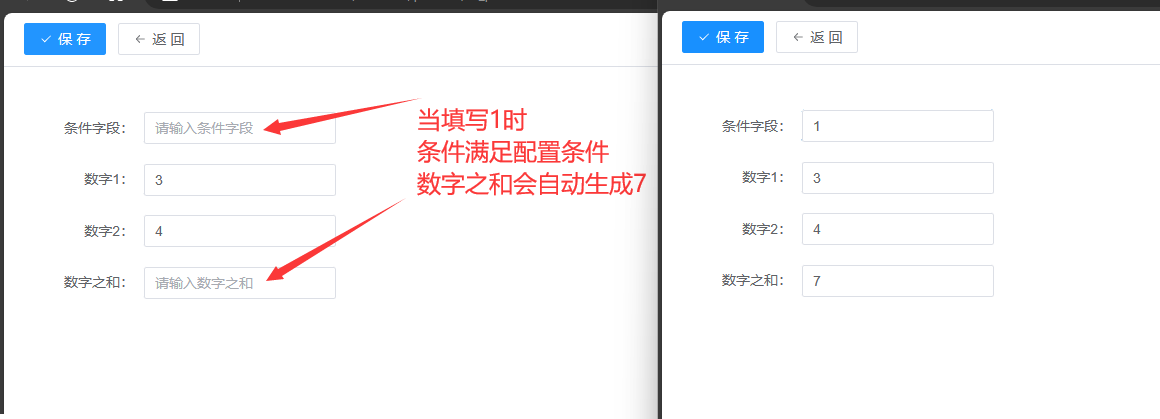
简单函数配置

TIP
计算脚本只支持数字类型的字段。

配置的条件计算为触发时机,表单中会持续监听字段是否符合条件,一旦符合规则就立即会触发计算。
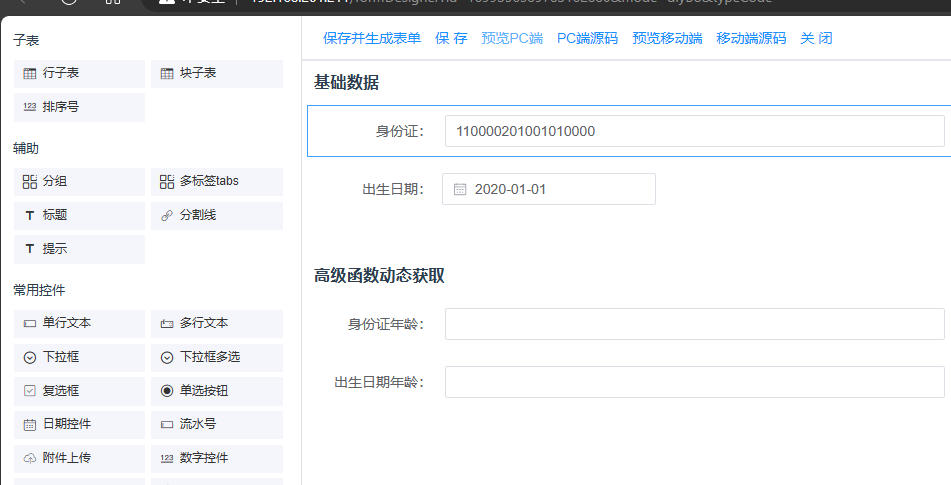
高级函数配置
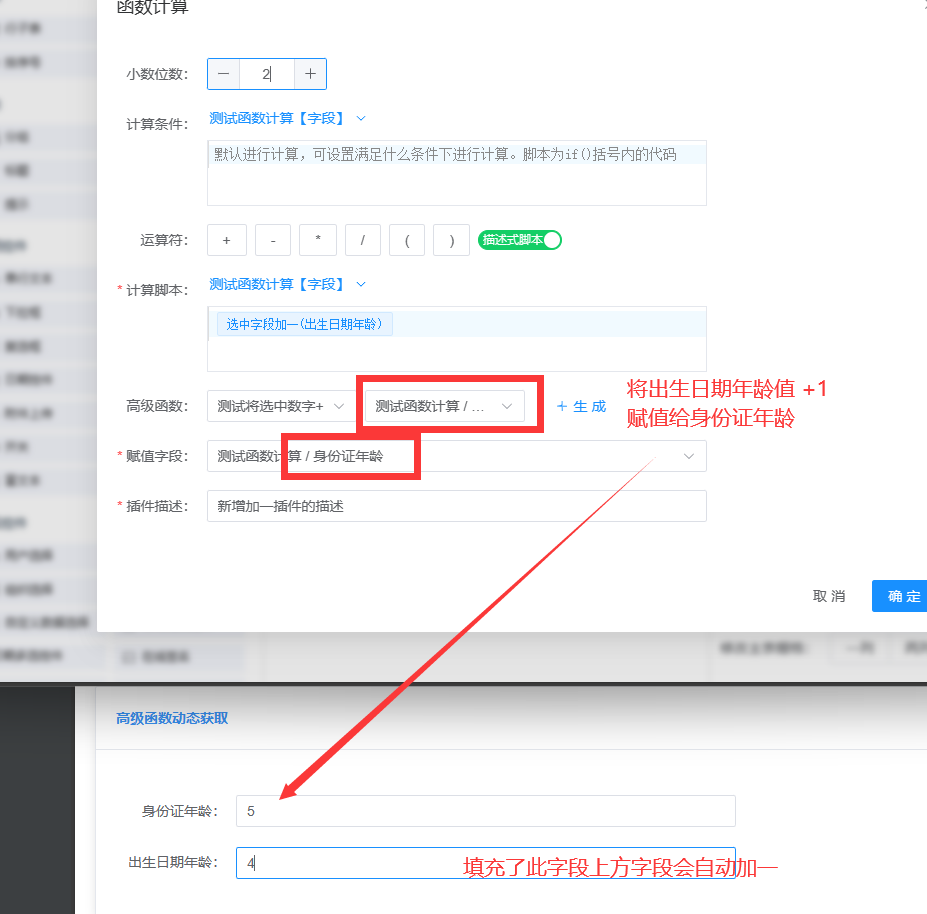
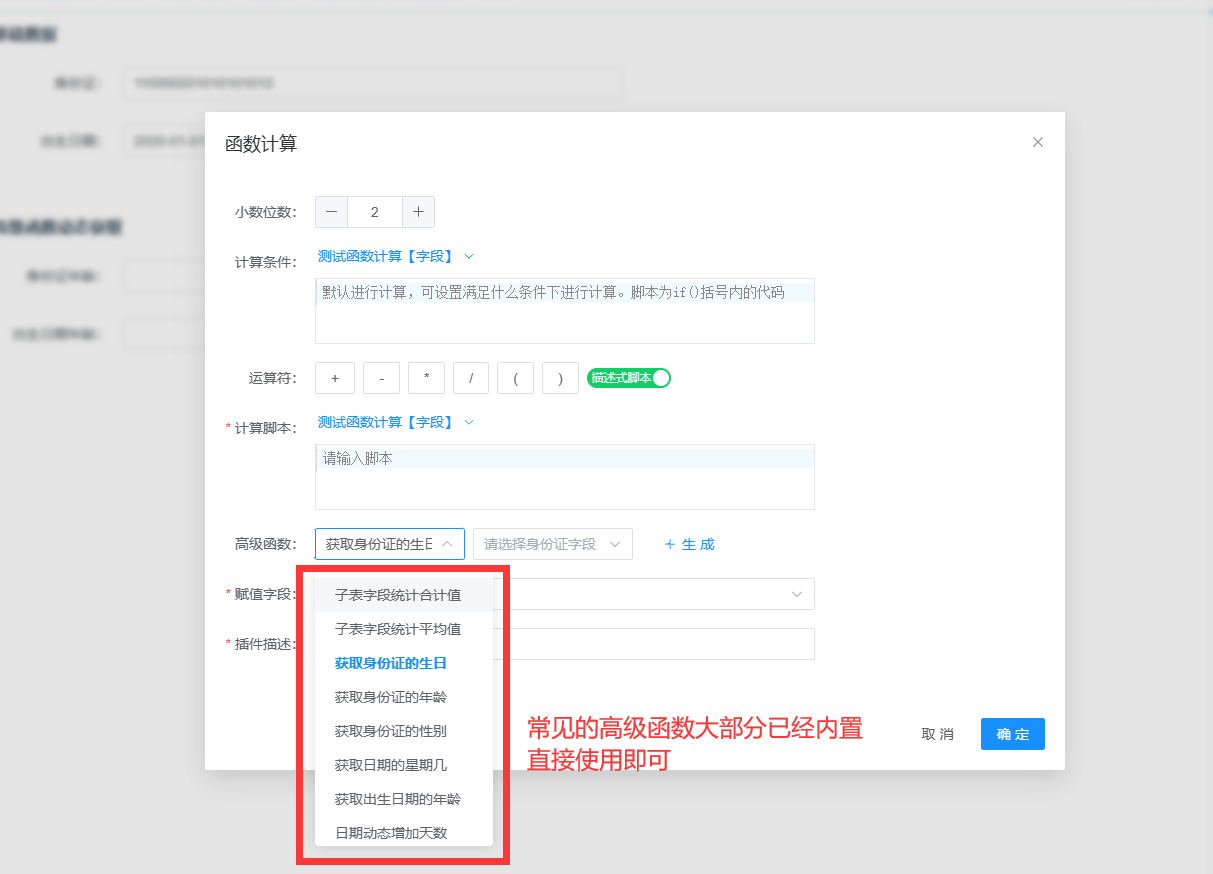
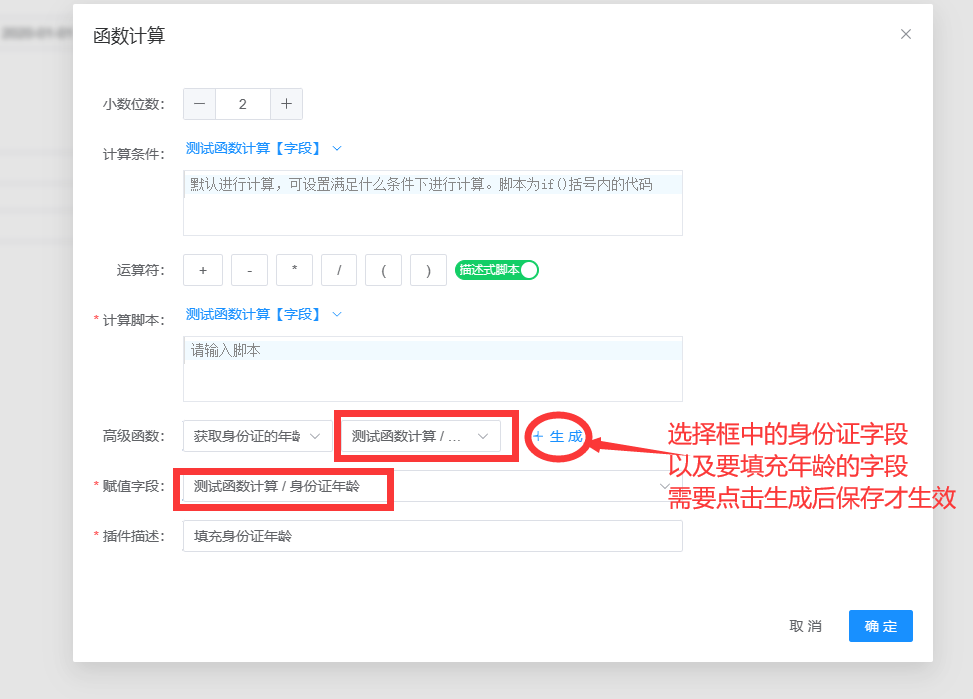
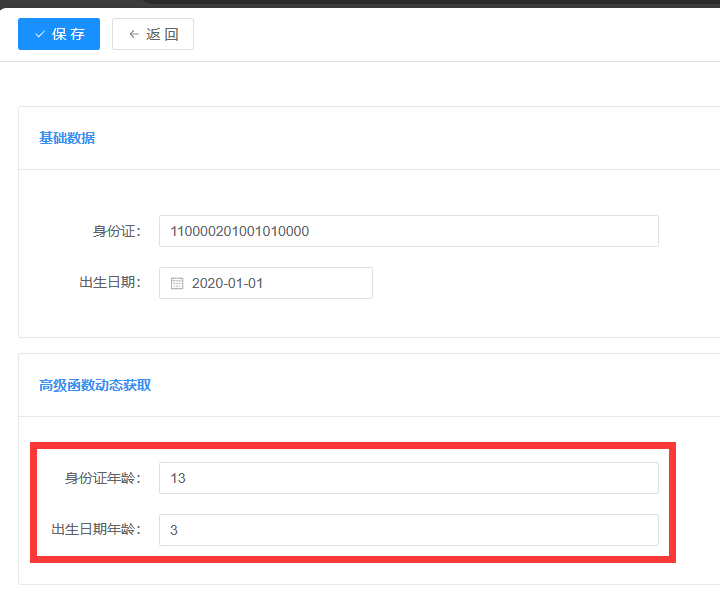
对于业务复杂的函数计算,需要用到高级函数配置。 例如:下方两个年龄字段动自动根据上方字段动态填充,用此例子做一个配置。



获取出生年月的年龄也是如上图相似,就不再重复截图了。
保存表单后,就可以直接查看表单,如下图年龄自动计算出来。

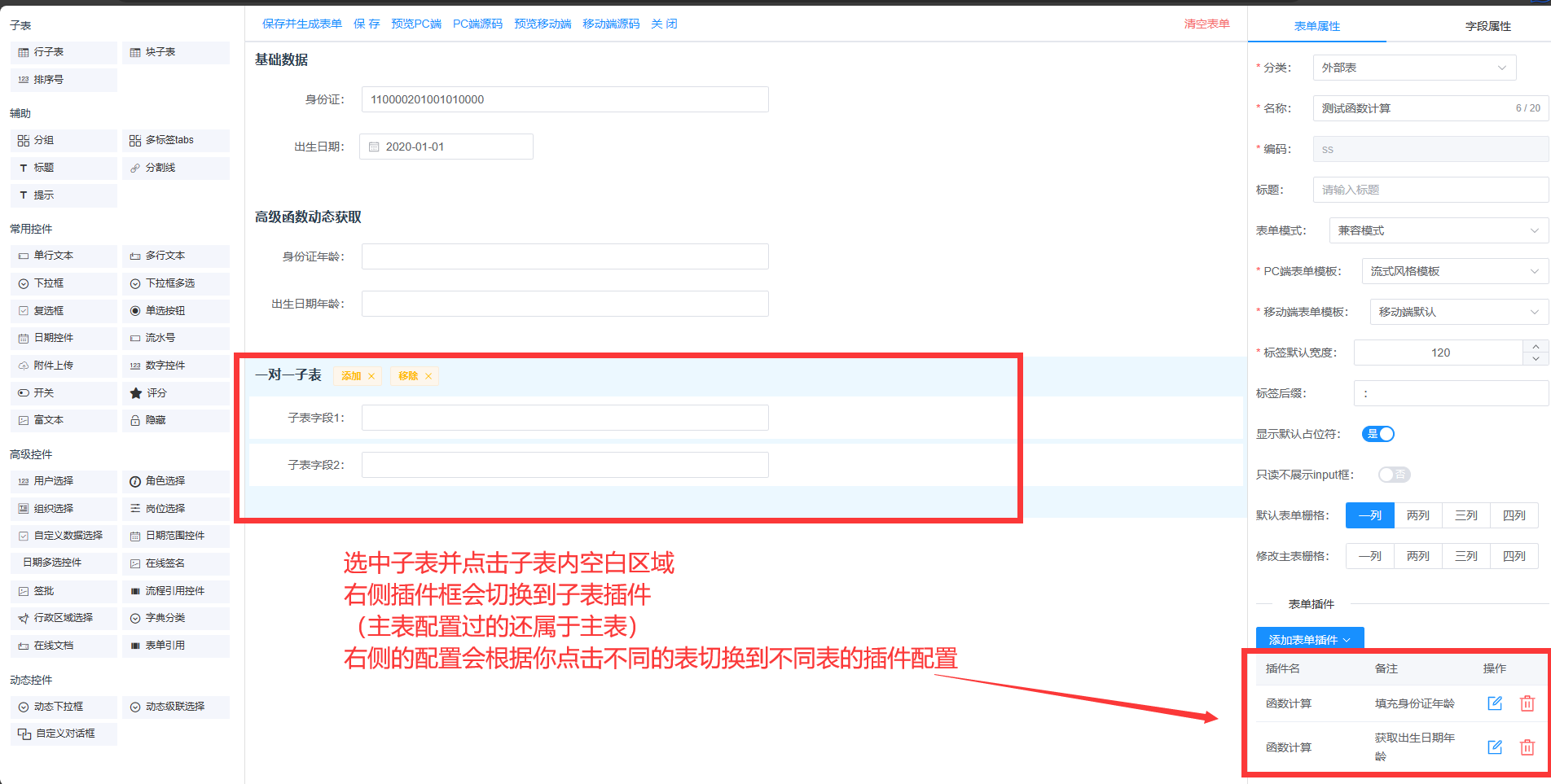
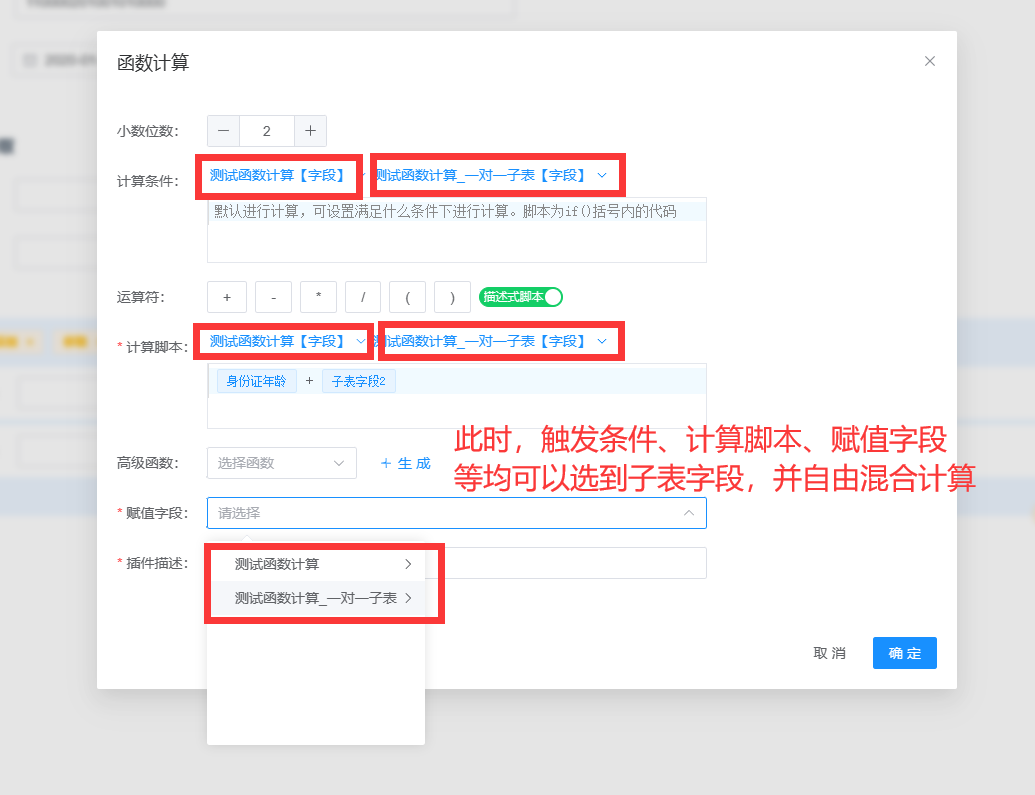
如何选取子表字段?


主表插件配置中无法选取子表配置,想要计算子表必须配置子表插件上(子表可以计算主表,主表能配的子表就一定能配,主表插件挪到子表也是一样生效)
如何增加高级函数?
本系统集成了大部分常见的高级函数,如果业务较为复杂,需要自定义高级函数,可以按照下方步骤添加内置函数。
###1、定义方法
agilebpm-ui-v5\agilebpm\package\ab-form\components\form-base\calculateFunctions.ts
在上方路径的文件中定义的formCalculateFunctions导出方法中增加一个方法。
js
//将选中的数字加1
selectPlusOne: function (num: any) {
//将参数转换为数字
return 1 + Number(num)
}
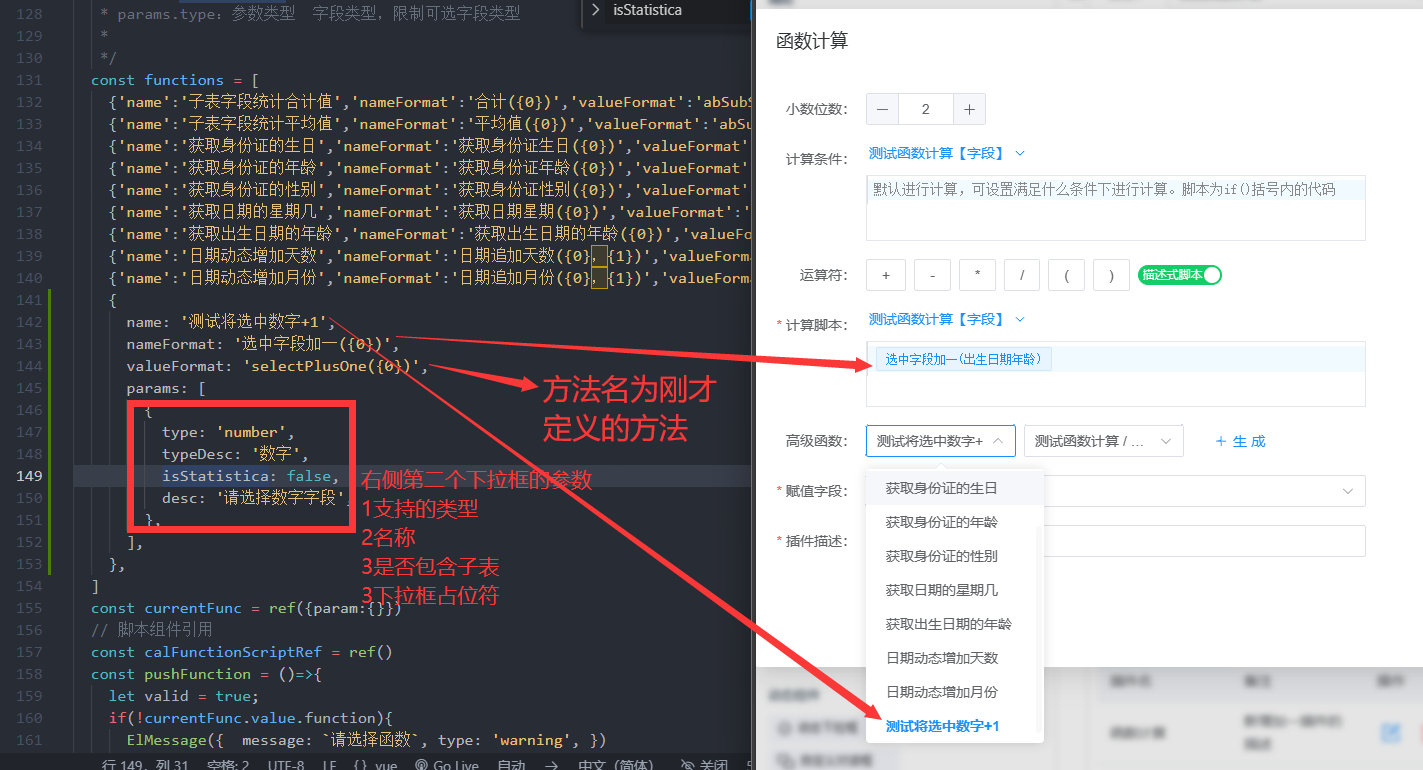
###2、声明并引用0
agilebpm-ui-v5\agilebpm\package\avue-form-design\components\config\plugins\tableCalPlugin.vue
在上方路径的文件中的functions数组里定义你的引用对象。
js
{
name: '测试将选中数字+1',
nameFormat: '选中字段加一({0})',
valueFormat: 'selectPlusOne({0})',
params: [{
type: 'number',
typeDesc: '数字',
isStatistica: false,
desc: '请选择数字字段'
}]
}

- 案例为单个参数的定义以及方法,方法中也可以引用多个参数,参考日期动态增加天数的高级插件即可。
3、 验证并测试